Olá! Meu nome é Thiago Vicente, sou Consultor SEO e hoje vou ensinar como eliminar recursos de bloqueio de renderização.
Nada mais frustrante do que acessar um site e perceber que ele demora uma eternidade para carregar, não é? Se você é dono de um site, deve saber que cada segundo de atraso pode custar visitantes e, consequentemente, conversões. Mas calma, a solução está ao seu alcance: é hora de eliminar recursos que impedem a renderização!
Vamos explorar juntos como otimizar o carregamento e melhorar a performance do seu site.
O que são recursos que bloqueiam a renderização?
Recursos que impedem a renderização são arquivos como scripts JavaScript e folhas de estilo CSS que bloqueiam o navegador de renderizar o conteúdo principal de uma página. Em termos simples: enquanto o navegador processa esses arquivos, o usuário fica olhando para uma tela em branco. Esses recursos “bloqueadores” são inimigos da boa experiência do usuário. Segundo um estudo da Google, 53% dos usuários abandonam uma página móvel que leva mais de 3 segundos para carregar. Então, é essencial resolver esse problema para manter visitantes engajados.
Como identificar esses recursos?
A ferramenta Google PageSpeed Insights será a sua maior aliada aqui. Siga os passos abaixo para identificar os recursos problemáticos:
- Acesse o PageSpeed Insights;
- Insira a URL do seu site;
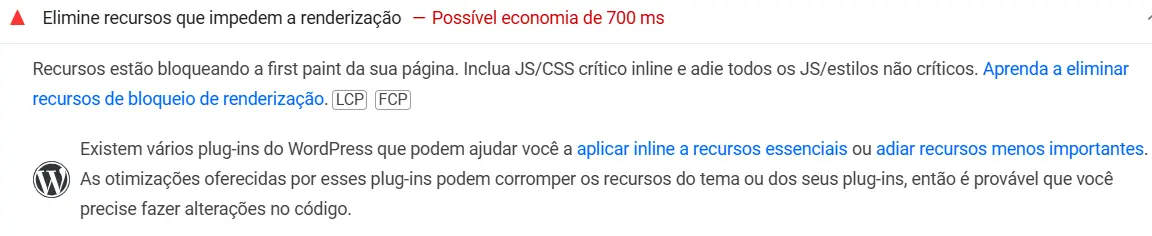
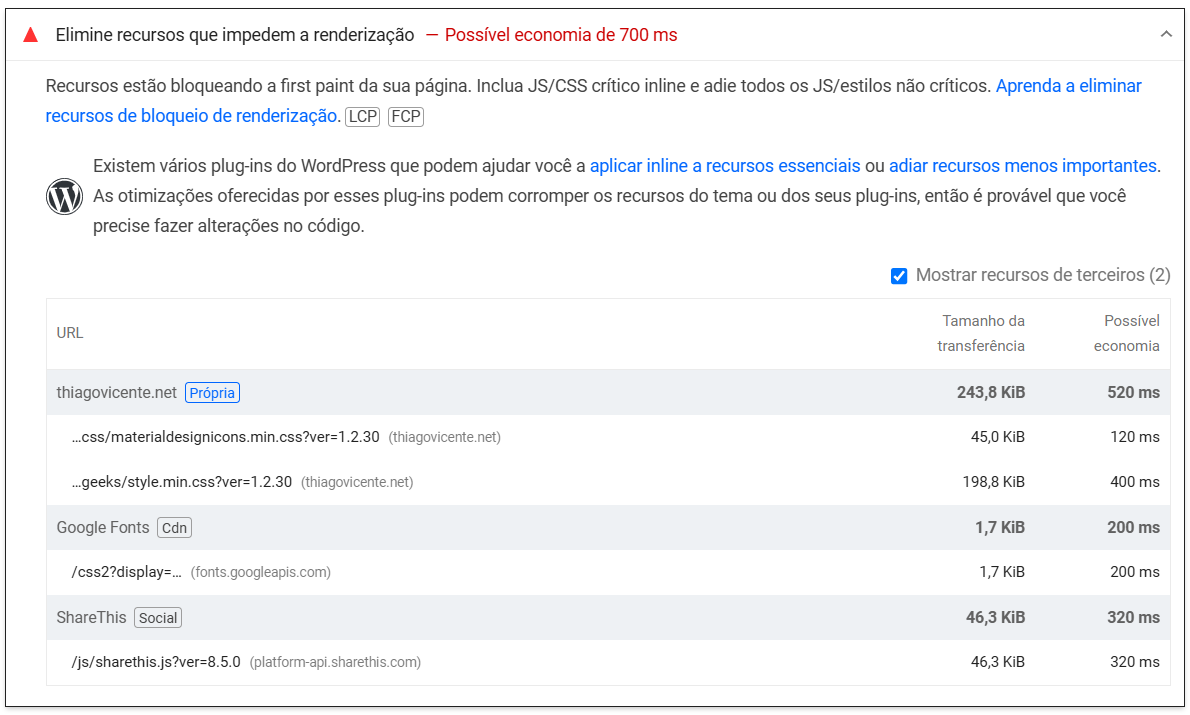
- Confira a seção “Elimine Recursos que Impedem a Renderização” no relatório.

Os recursos listados ali são aqueles que estão atrasando o carregamento do seu site. Agora que sabemos o que é problema, é hora de agir!
Como Eliminar Recursos que Impedem a Renderização e Turbinar Seu Site
A seção “oportunidades” de seu relatório Lighthouse lista todos os URLs bloqueando a primeira pintura de sua página. O objetivo é reduzir o impacto dessas URLs de bloqueio de renderização ao in-line recursos críticos, adiando recursos não críticos e removendo qualquer coisa não utilizada.

Quais URLs são sinalizados como recursos de bloqueio de renderização?
O Lighthouse sinaliza dois tipos de URLs de bloqueio de renderização: scripts e folhas de estilo.
Uma <script>tag que:
- Está no
<head>do documento. - Não possui um
deferatributo. - Não possui um
asyncatributo.
Uma <link rel="stylesheet">tag que:
- Não possui um
disabledatributo. Quando este atributo está presente, o navegador não baixa a folha de estilo. - Não possui um
mediaatributo que corresponda ao dispositivo do usuário.
Como identificar recursos críticos
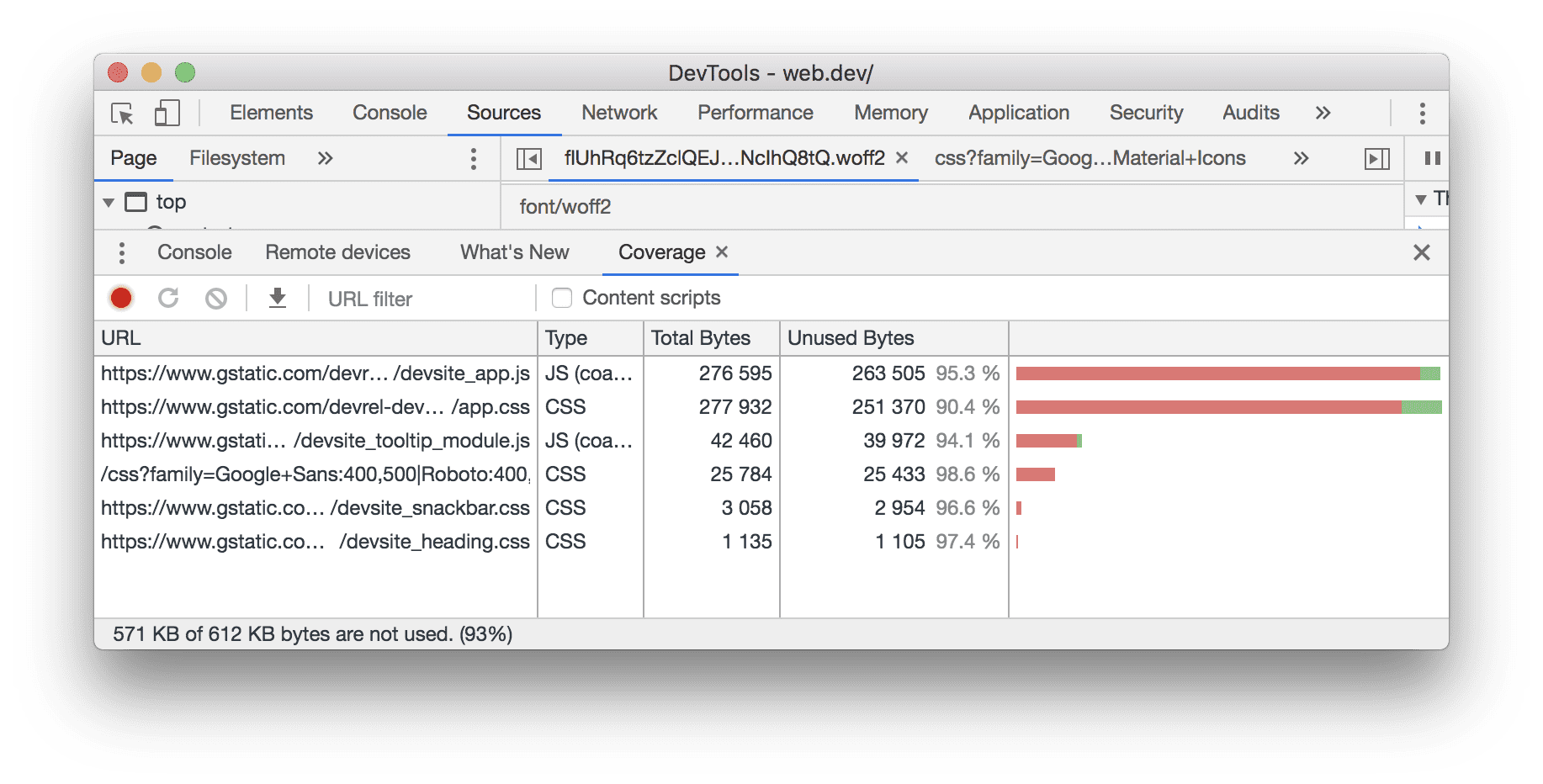
A primeira etapa para reduzir o impacto dos recursos de bloqueio de renderização é identificar o que é crítico e o que não é. Use o guia Cobertura no Chrome DevTools para identificar CSS e JS não críticos. Quando você carrega ou executa uma página, a guia informa quanto código foi usado, versus quanto foi carregado:

Você pode reduzir o tamanho de suas páginas enviando apenas o código e os estilos de que precisa. Clique em um URL para inspecionar esse arquivo no painel Fontes. Estilos em arquivos CSS e código em arquivos JavaScript são marcados em duas cores:
- Verde (crítico): Estilos que são necessários para a primeira pintura; código que é crítico para a funcionalidade central da página.
- Vermelho (não crítico): Estilos que se aplicam a conteúdo não imediatamente visível; o código não está sendo usado na funcionalidade principal da página.
Como eliminar scripts de bloqueio de renderização
Depois de identificar o código crítico, mova esse código do URL de bloqueio de renderização para uma scripttag embutida em sua página HTML. Quando a página for carregada, ela terá o que precisa para lidar com a funcionalidade principal da página.
Se houver código em um URL de bloqueio de renderização que não seja crítico, você pode mantê-lo no URL e, em seguida, marcar o URL com atributos asyncou defer(consulte também Adicionando interatividade com JavaScript ).
O código que não está sendo usado deve ser removido (consulte Remover código não usado ).
Como eliminar folhas de estilo de bloqueio de renderização
Semelhante ao código <script>embutido em uma tag, os estilos críticos embutidos são necessários para a primeira pintura dentro de um <style>bloco na headpágina HTML. Em seguida, carregue o restante dos estilos de forma assíncrona usando o preloadlink (consulte Adiar CSS não utilizado ).
Considere automatizar o processo de extração e embutimento de CSS “Acima da Dobra” usando a ferramenta Crítica .
Outra abordagem para eliminar estilos de bloqueio de renderização é dividir esses estilos em arquivos diferentes, organizados por consulta de mídia. Em seguida, adicione um atributo de mídia a cada link de folha de estilo. Ao carregar uma página, o navegador bloqueia apenas a primeira pintura para recuperar as folhas de estilo que correspondem ao dispositivo do usuário (consulte CSS de bloqueio de renderização ).
Finalmente, você desejará reduzir seu CSS para remover qualquer espaço em branco ou caracteres extras (consulte Minificar CSS ). Isso garante que você está enviando o menor pacote possível para seus usuários.
Gráfico: Impacto da Redução do Tempo de Carregamento na Taxa de Conversão
| Tempo de Carregamento | Taxa de Conversão |
| 1 segundo | 12% |
| 2 segundos | 10% |
| 3 segundos | 7% |
| 5 segundos | 3% |
Fonte: Think with Google
Conclusão
Eliminar os recursos que impedem a renderização é um processo contínuo e que exige atenção aos detalhes. Ao seguir as dicas apresentadas neste guia, você estará dando um grande passo para melhorar o desempenho do seu site e oferecer uma experiência incrível para seus visitantes. Eliminar recursos que impedem a renderização é essencial para melhorar a performance do seu site e proporcionar uma experiência de usuário mais rápida e satisfatória.
Além disso, sites mais rápidos têm maior chance de rankear melhor nos motores de busca. Siga as dicas apresentadas neste guia e veja seu site carregar como um foguete!
Se precisar de ajuda para aumentar a sua nota e melhorar a performance de seu site no PageSpeed Insights, entre em contato e solicite uma consultoria SEO.
