Google mobile first indexing 2020
Google mobile first indexing 2020 Há alguns anos o Google já havia nos alertado sobre a importância de ter um…
Google mobile first indexing 2020
Há alguns anos o Google já havia nos alertado sobre a importância de ter um site responsivo (mobile friendly). Agora, o novo aviso é sobre o indexação para dispositivos móveis (mobile first indexing) que é um esforço contínuo do Google há vários anos.
O que é mobile first indexing e qual a importância

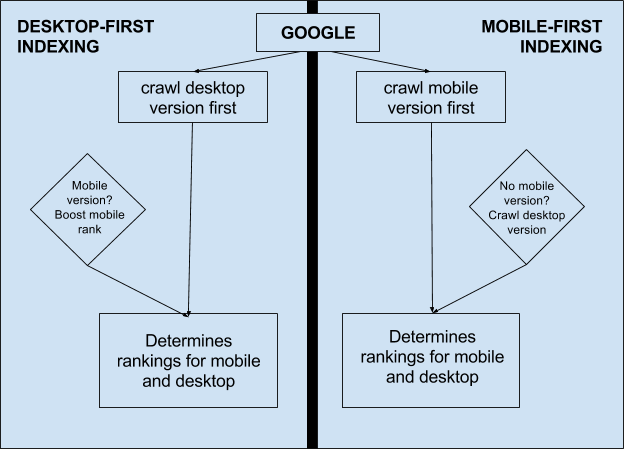
Mobile first indexing (ou somente mobile first) significa apenas que a versão móvel do seu site se torna o ponto de partida para o que o Google inclui em seu índice e a linha de base para determinar as classificações. Se você monitorar o tráfego do crawlbot para seu site, poderá notar um aumento no tráfego do Googlebot para smartphone e as versões em cache das páginas geralmente serão a versão móvel da página.
É chamado de “mobile first indexing” porque não é um índice apenas para mobile: por exemplo, se um site não tiver uma versão otimizada para mobile, o site para desktop ainda pode ser incluído no índice. Mas a falta de uma experiência compatível com dispositivos móveis pode ter um impacto negativo nas classificações desse site, e um site com uma melhor experiência em dispositivos móveis poderia receber um aumento na classificação, mesmo para usuários que pesquisam em um desktop.

Você também pode pensar na frase “mobile-first” como uma referência ao fato de que a versão mobile será considerada a versão primária do seu site. Portanto, se suas versões para celular e desktop são equivalentes – por exemplo, se você otimizou seu conteúdo para celular e / ou se usa um design responsivo – essa mudança não deve (em teoria) ter nenhum impacto significativo em termos de desempenho de seu site em Procurar Resultados.
No entanto, isso representa uma reversão fundamental na maneira como o Google pensa sobre o conteúdo do seu site e como priorizar o rastreamento e a indexação. Lembre-se de que até agora o site para desktop era considerado a versão primária (semelhante a um URL canônico) e o site para celular era tratado como uma versão “alternativa” para um caso de uso específico. É por isso que o Google incentivou os webmasters com um site para celular separado (m.domain.com) a implementar tags de switchboard (que indicavam a existência de uma versão de URL móvel com uma tag rel = alternate especial). O Google pode nem mesmo fazer o esforço de rastrear e armazenar em cache as versões móveis de todas essas páginas, já que eles poderiam simplesmente exibir o URL móvel para os pesquisadores móveis.
Essa visão da versão para desktop como a principal geralmente significava na prática que o site para desktop seria priorizado por SEOs e equipes de marketing e era tratado como a versão mais abrangente de um site, com conteúdo completo, marcação de dados estruturados, hreflang (tags internacionais ), a maioria dos backlinks, etc .; enquanto a versão móvel pode ter conteúdo mais leve e / ou não incluir o mesmo nível de marcação e estrutura, e quase certamente não receberia a maior parte dos backlinks e atenção externa.
Qual a importancia do mobile first indexing para 2021
Mobile first indexing foi ativado para a maioria dos sites rastreados no momento e, por padrão, para todos os novos sites . Nosso plano inicial era habilitar a indexação mobile-first para todos os sites da Pesquisa em setembro de 2020.
Foi percebido que, nesses tempos de incerteza, nem sempre é fácil focar no trabalho, caso contrário, decidimos estender o período até o final de março de 2021. Nesse momento, estamos planejando mudar nossa indexação para a indexação para dispositivos móveis.
Para os sites que ainda não estão prontos para a indexação em dispositivos móveis, já mencionamos alguns problemas ao bloquear seus sites nas postagens anteriores do blog . Agora que fizemos mais testes e avaliações, vimos mais alguns problemas que vale a pena mencionar para preparar melhor seus sites.

Verifique se o Googlebot pode ver seu conteúdo
Na indexação para dispositivos móveis, obteremos apenas as informações do seu site na versão para dispositivos móveis, para garantir que o Googlebot possa ver todo o conteúdo e todos os recursos. Aqui estão algumas coisas para prestar atenção:
Você deve usar as mesmas metatags de robôs na versão móvel que as da versão para computador. Se você usar uma versão diferente na versão para celular (como noindexou nofollow), o Google poderá deixar de indexar ou seguir os links da sua página quando o site estiver ativado para a indexação para dispositivos móveis.
Carregamento lento na versão móvel
O carregamento lento é mais comum no celular do que no computador, especialmente para carregar imagens e vídeos. Recomendamos seguir as práticas recomendadas de carregamento lento . Em particular, evite carregar preguiçosamente seu conteúdo principal com base nas interações do usuário (como deslizar, clicar ou digitar), porque o Googlebot não acionará essas interações do usuário.
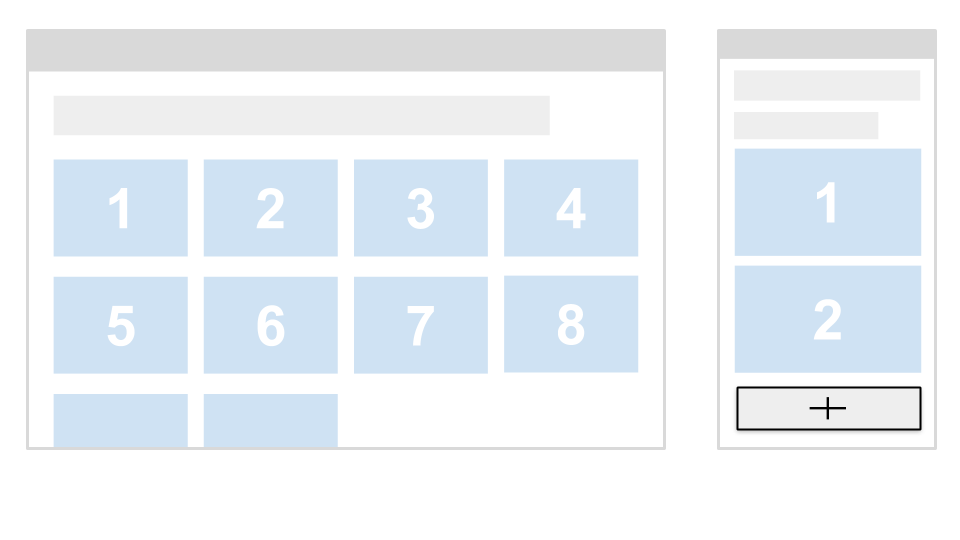
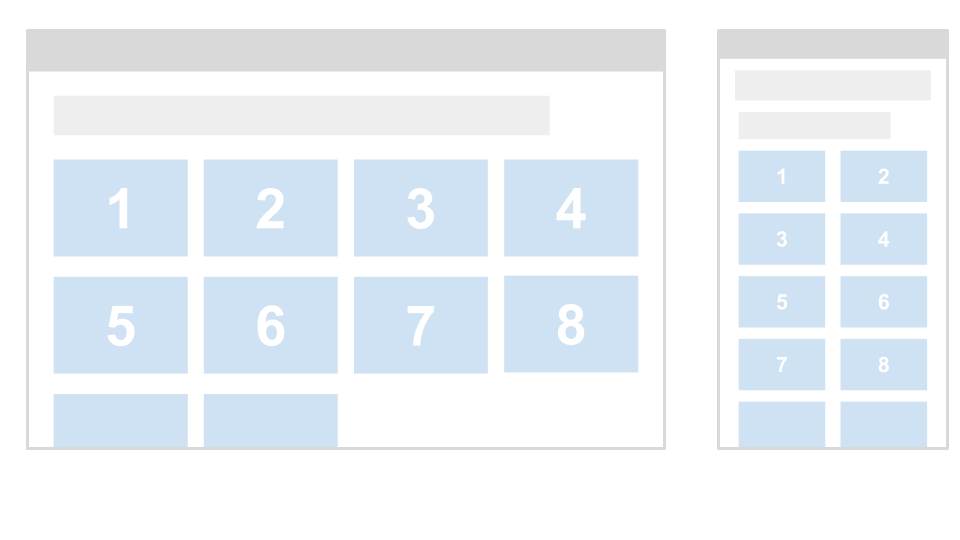
Por exemplo, se sua página possui 10 imagens principais na versão para computador e a versão móvel possui apenas 2, com as outras 8 imagens carregadas do servidor somente quando o usuário clica no +botão ” “:

(Legenda: versão desktop com 10 miniaturas / versão móvel com 2 miniaturas)
Nesse caso, o Googlebot não clicará no botão para carregar as 8 imagens; portanto, o Google não verá essas imagens. O resultado é que eles não serão indexados ou mostrados nas Imagens do Google. Siga as práticas recomendadas de carregamento lento do Google e carregue conteúdo automaticamente automaticamente com base em sua visibilidade na janela de visualização.
Esteja ciente do que você bloqueia
Alguns recursos têm URLs diferentes na versão para celular e na versão para desktop, às vezes são exibidos em hosts diferentes. Se você deseja que o Google rastreie seus URLs, não permita que eles sejam rastreados com seu arquivo robots.txt .
Por exemplo, o bloqueio dos URLs dos .cssarquivos impedirá o Googlebot de renderizar suas páginas corretamente, o que pode prejudicar a classificação de suas páginas na Pesquisa. Da mesma forma, o bloqueio dos URLs das imagens fará com que essas imagens desapareçam do Imagens do Google.
Verifique se o conteúdo principal é o mesmo no computador e no celular
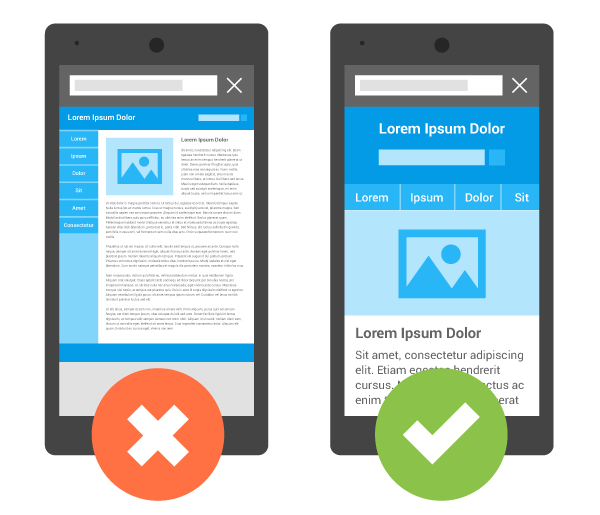
Se sua versão para dispositivos móveis tiver menos conteúdo que a versão para computador, considere atualizar sua versão para dispositivos móveis para que o conteúdo principal (o conteúdo com o qual você deseja classificar ou o motivo dos usuários acessem seu site) seja equivalente. Somente o conteúdo mostrado na versão para celular será usado para indexação e classificação na Pesquisa. Se você pretende que a versão para celular tenha menos conteúdo que a versão para computador, seu site poderá perder algum tráfego quando o Google ativar a indexação para dispositivos móveis, pois o Google não poderá mais obter todas as informações.
Use os mesmos títulos claros e significativos em sua versão para celular e na versão para desktop. A falta de títulos significativos pode afetar negativamente a visibilidade da sua página na Pesquisa, pois talvez não possamos entender completamente a página.
Por exemplo, se sua versão da área de trabalho tiver a seguinte tag para o cabeçalho da página:
<h1>Photos of cute puppies on a blanket</h1>
Sua versão para celular também deve usar a mesma tag de título com as mesmas palavras, em vez de usar títulos como:
<h1>Photos</h1> (não claro e significativo)
<div>Photos of cute puppies on a blanket</div> (sem usar uma tag de cabeçalho)
Verifique suas imagens e vídeos
Verifique se as imagens e os vídeos em sua versão para celular seguem as práticas recomendadas de imagem e de vídeo . Em particular, recomendamos que você execute as seguintes verificações:
Qualidade da imagem
Não use imagens muito pequenas ou com baixa resolução na versão móvel. Imagens pequenas ou de baixa qualidade podem não ser selecionadas para inclusão nas Imagens do Google ou mostradas como favoráveis quando indexadas.
Por exemplo, se sua página possui 10 imagens principais na versão para computador e são normais, imagens de boa qualidade. Na versão móvel, uma prática recomendada é usar miniaturas muito pequenas para essas imagens, para ajustá-las à tela menor:

(Legenda: versão para computador com miniaturas normais / miniaturas para versão móvel)
Nesse caso, essas miniaturas podem ser consideradas “baixa qualidade” pelo Google, porque são muito pequenas e têm uma resolução baixa.
Atributos alternativos para imagens
Como mencionado anteriormente , lembre-se de que o uso de atributos alternativos menos significativos pode afetar negativamente a maneira como suas imagens são mostradas nas Imagens do Google.
Por exemplo, uma boa prática é como a seguir:
<img src="dogs.jpg" alt="A photo of cute puppies on a blanket"> (texto alternativo significativo)
Enquanto as más práticas são como as seguintes:
<img src="dogs.jpg" alt> (texto alternativo vazio)
<img src="dogs.jpg" alt="Photo"> (texto alternativo não significativo)
URLs de imagem diferentes entre a versão para computador e a versão móvel
Se seu site usa URLs de imagem diferentes para a versão para computador e para celular, é possível que ocorra uma perda temporária de tráfego do Imagens do Google enquanto o site é transferido para a indexação para dispositivos móveis. Isso ocorre porque os URLs de imagem na versão móvel são novos no sistema de indexação do Google e leva algum tempo para que os novos URLs de imagem sejam entendidos adequadamente. Para minimizar uma perda temporária de tráfego na pesquisa, revise se você pode manter os URLs da imagem usados pela área de trabalho.
Marcação de vídeo
Se a sua versão para desktop usa o schema.org VideoObject structured data para descrever vídeos, verifique se a versão para celular também inclui o VideoObject, com informações equivalentes fornecidas. Caso contrário, nossos sistemas de indexação de vídeos poderão ter problemas para obter informações suficientes sobre seus vídeos, resultando em que eles não sejam mostrados visivelmente na Pesquisa.
Posicionamento de vídeo e imagem
Posicione vídeos e imagens em um local fácil de encontrar na versão móvel de suas páginas. Vídeos ou imagens não colocados corretamente podem afetar a experiência do usuário em dispositivos móveis, possibilitando que o Google não os mostre tão visivelmente na pesquisa.
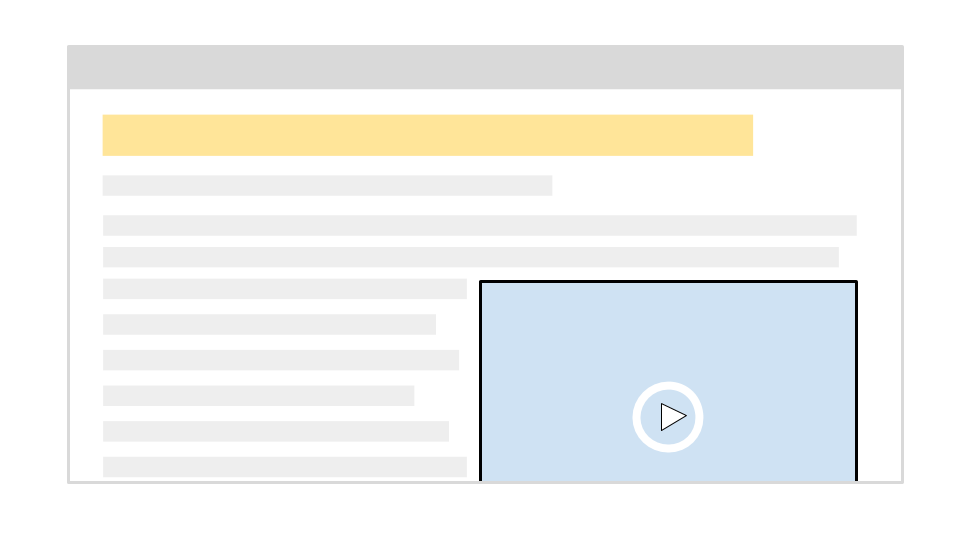
Por exemplo, suponha que você tenha um vídeo incorporado ao seu conteúdo em um local fácil de encontrar na área de trabalho:

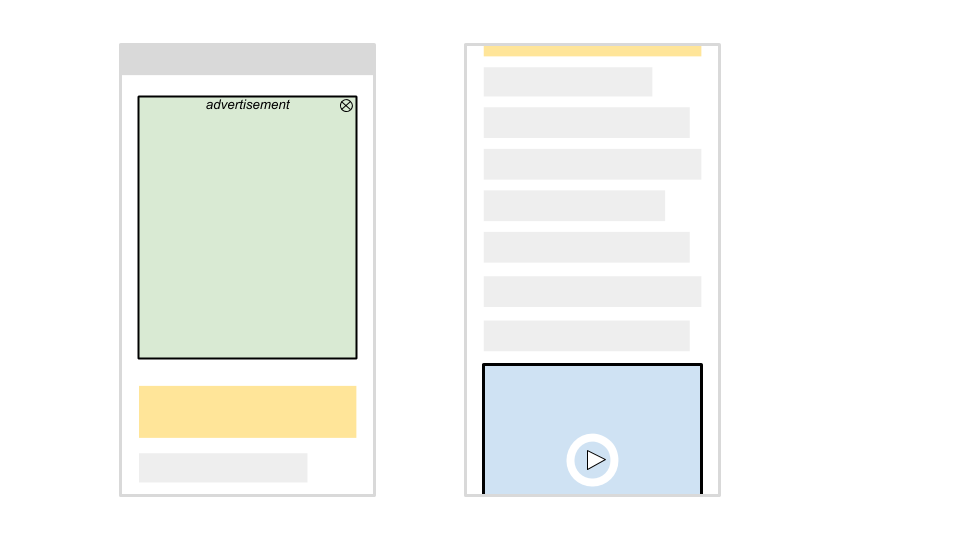
No celular, você coloca um anúncio próximo à parte superior da página, que ocupa grande parte da página. Isso pode resultar na remoção do vídeo da página, exigindo que os usuários rolem muito para baixo para encontrar o vídeo:

(Legenda: o vídeo no celular é muito menos visível para os usuários)
Nesse caso, a página pode não ser considerada uma página de destino de vídeo útil por nossos algoritmos, resultando na exibição do vídeo na Pesquisa.
Você pode encontrar mais informações e mais práticas recomendadas em nosso guia do desenvolvedor para indexação em dispositivos móveis .
A indexação em dispositivos móveis já percorreu um longo caminho. É ótimo ver como a Web evoluiu do computador para o celular e como os webmasters ajudaram a permitir que o rastreamento e a indexação correspondam à forma como os usuários interagem com a Web! Agradecemos todo o seu trabalho ao longo dos anos, o que ajudou a facilitar essa transição. Continuaremos a monitorar e avaliar essas alterações com cuidado. Se você tiver alguma dúvida, visite nossos fóruns para webmasters ou nossos eventos públicos .




Comments