Google core web vitals: Atualização da experiência da página para 2021
Atualização da experiência da página do Google para lançamento em maio de 2021 com novos rótulos nos resultados de pesquisa…
Atualização da experiência da página do Google para lançamento em maio de 2021 com novos rótulos nos resultados de pesquisa O Google destacará os resultados da pesquisa que proporcionam uma ótima experiência de página.
A atualização do Google Page Experience está programada para lançamento em maio próximo, o Google confirmou na terça-feira. Isso foi cerca de um ano depois que a empresa anunciou a atualização pela primeira vez e nos dá mais seis meses para nos prepararmos para ela.
A atualização levará em consideração a experiência esperada do usuário para classificação nos resultados da pesquisa. “Hoje estamos anunciando que os sinais de experiência da página na classificação serão lançados em maio de 2021”, disse o Google no anúncio.
O Google também fará um teste mostrando um “indicador visual que destaca as páginas nos resultados de pesquisa que apresentam uma ótima experiência de página”, observou a empresa na terça-feira.
O que é experiência de página?
Para entender como um usuário perceberá a experiência de uma página da web específica, o Google avaliará um conjunto de sinais . Isso inclui sinais como a velocidade de carregamento de uma página, se ela é compatível com dispositivos móveis, é executada em HTTPS, tem intersticiais intrusivos e se o conteúdo muda conforme a página carrega.
Como nós delineado maio , a experiência da página é composta de vários existente busca Google ranking fatores, incluindo a atualização mobile-friendly , Page Speed atualização , o impulso HTTPS classificação , o intersticiais pena intrusiva , segura pena de navegação , enquanto métricas de refino ao redor velocidade e usabilidade. Esses refinamentos estão sob o que o Google chama de Core Web Vitals.
Leia nosso Guia para informações vitais básicas da Web para um mergulho mais profundo no que você precisa saber sobre essas métricas-chave de experiência do usuário.
Indicadores visuais da experiência do usuário nos resultados da pesquisa
Quando a atualização da Experiência da Página for publicada, o Google disse que testará várias maneiras de exibir um “indicador visual” nos resultados da pesquisa que informará ao pesquisador se um resultado específico da pesquisa deve ter uma ótima experiência. O Google já mostrou esses tipos de indicadores visuais com ícones AMP , rótulos lentos , rótulos compatíveis com dispositivos móveis e muito mais.
“Acreditamos que fornecer informações sobre a qualidade da experiência de uma página da web pode ser útil para os usuários na escolha do resultado de pesquisa que desejam visitar”, escreveu o Google. “Nos resultados, o snippet ou visualização da imagem ajuda a fornecer contexto tópico para os usuários saberem quais informações uma página pode fornecer. Os indicadores visuais nos resultados são outra maneira de fazer o mesmo, e estamos trabalhando em um que identifica as páginas que atendem a todos os critérios de experiência da página . ” [enfase adicionada.]
Pedimos ao Google uma amostra de como esse indicador visual pode ser, mas a empresa não tinha nada para compartilhar no momento.
É difícil dizer quanto tempo vão durar os indicadores de experiência do usuário, depende se o Google decide, com base nos dados, se vale a pena exibir nos resultados da pesquisa.
Testando em breve. O Google disse que você poderá ver esses ícones e rótulos nos resultados da pesquisa em breve. “Planejamos testar isso em breve e, se o teste for bem-sucedido, ele será lançado em maio de 2021 e compartilharemos mais detalhes sobre o andamento disso nos próximos meses”, escreveu o Google.
Como se preparar para a atualização da Experiência da Página
Você pode começar a se preparar agora para que a experiência do usuário se torne um fator de classificação agora. O relatório Core Web Vitals no Google Search Console é um excelente lugar para começar a ter uma noção do desempenho de seu site nessas áreas.
As AMP não serão exigidas para os artigos serem exibidos no carrossel de notícias principais na pesquisa após o lançamento desta atualização em maio de 2021. O Google continuará a oferecer suporte às AMP, no entanto, chamando-a de “uma das maneiras mais fáceis e econômicas para os editores que procuram alcance ótimos resultados de experiência de página. ” Se você publicar uma versão AMP de seu conteúdo, a Pesquisa Google irá “criar um link para essa versão AMP otimizada para cache para ajudar a otimizar a entrega aos usuários, como é o caso hoje”, disse a empresa
O impacto que isso realmente terá nas classificações ainda não está claro. Muitos SEOs esperam que seja relativamente pequeno, uma vez que muitos dos sinais de experiência da página já fazem parte dos algoritmos de pesquisa do Google. No entanto, o indicador visual que o Google anunciou hoje dará aos SEOs um grande orador para defender que suas empresas prestem mais atenção a Core Web Vitals e outros sinais de experiência.
“Acho que isso lhe dá uma boa munição para ir até sua equipe da web ou de desempenho e dizer: ‘Ei, você sabe, Google. . . [vai] lançar isso em seis meses e, portanto, precisamos nos concentrar nisso ‘”, disse Aja Frost, chefe de SEO de conteúdo da HubSpot, durante uma atualização do Live with Search Engine Land na página Experience em junho, acrescentando:“ Pode ser difícil convencer essas equipes de que você quer se concentrar no que eles querem, então qualquer tipo de atualização oficial ou mensagem ajuda a promover sua causa.”
Acompanhando o relatório do Core Web Vitals no Search Console
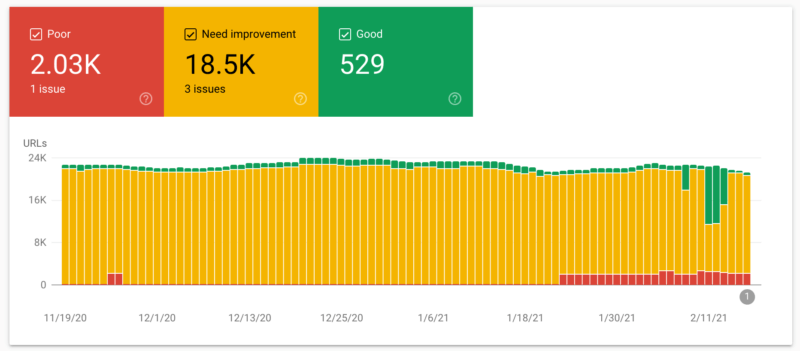
Se você verificar seu principal relatório de sinais vitais da web no Google Search Console nos próximos um ou dois dias, poderá começar a ver muito mais pontuações verdes. Isso não é necessariamente devido a qualquer coisa que você possa ter feito para melhorar as métricas de seu site. Pode ser porque o Google fez uma pequena mudança nos limites da métrica que usa para definir pontuações de vermelho versus amarelo versus verde neste relatório.
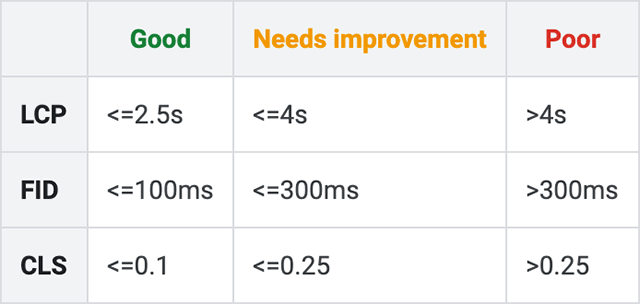
O que mudou. O Google disse : “As métricas que definem os limites para LCP, FID, CLS, que costumavam ser <(menor que), agora são definidas como <= (menor ou igual a). ”O Google divulgou os limites das métricas específicas, que incorporamos abaixo, mas sabemos agora para a pintura de maior conteúdo, primeiro atraso de entrada e mudança cumulativa de layout – esses limites específicos mudaram de menos que para menos que ou igual ao limite.

Qual é o impacto. O Google disse: “Você pode ver uma mudança nos status”. O Google disse que isso seria “para melhor” no relatório do core web vitals.
Esta é a aparência do relatório do Search Console:

Mais sobre LCP, FID, CLS: Aqui estão mais informações sobre essas métricas específicas:
- LCP ( pintura de maior conteúdo ): A quantidade de tempo para renderizar o maior elemento de conteúdo visível na janela de visualização, a partir do momento em que o usuário solicita a URL. O maior elemento é normalmente uma imagem ou vídeo, ou talvez um grande elemento de texto em nível de bloco. Isso é importante porque informa ao leitor que a URL está realmente carregando.
- Agg LCP ( LCP agregado) mostrado no relatório é o tempo que leva para 75% das visitas a um URL no grupo para atingir o estado LCP.
- FID ( atraso na primeira entrada ): O tempo desde o momento em que um usuário interage pela primeira vez com sua página (quando clica em um link, toca em um botão e assim por diante) até o momento em que o navegador responde a essa interação. Essa medição é feita a partir de qualquer elemento interativo em que o usuário clica primeiro. Isso é importante nas páginas em que o usuário precisa fazer algo, porque é quando a página se torna interativa.
- Agg FID ( FID agregado) mostrado no relatório significa que 75% das visitas a um URL neste grupo tiveram este valor ou melhor.
- CLS ( Cumulative Layout Shift ): a quantidade de alterações no layout da página durante a fase de carregamento. A pontuação é avaliada de 0 a 1, onde zero significa nenhuma mudança e 1 significa a maior mudança. Isso é importante porque ter os elementos das páginas mudando enquanto um usuário tenta interagir com elas é uma experiência ruim para o usuário.
- Agg CLS (CLS agregado) mostrado no relatório é o CLS comum mais baixo para 75% das visitas a um URL no grupo.
Por que nos importamos. Com a atualização da experiência da página do Google chegando em maio , estamos todos nos preparando para garantir que nossos sites sejam ecologicamente corretos com essa atualização. Não temos certeza de quão grande será um fator de classificação, mas mesmo que seja um pequeno fator de classificação, fazer essas alterações na experiência do usuário em seu site pode ajudar a tornar os usuários mais felizes e aumentar potencialmente as taxas de conversão e o desempenho do site.




Comments